当前位置:网站首页 > WordPress插件 > 正文
Sticky Block for Gutenberg Editor 最好的WordPress通用插件下载 博客插件模块
作者:98wpeu发布时间:2025-04-26分类:WordPress插件浏览:181
导读:古腾堡编辑的粘性块安装摘要古腾堡粘性块可以添加到任何帖子或页面,并且在您向下滚动后,一旦到达页面顶部,它就会变得粘性。粘性块可以包含任何其他块(段落、图像等),也可用于在其他块(例...

 古腾堡编辑的粘性块安装摘要
古腾堡编辑的粘性块安装摘要古腾堡粘性块可以添加到任何帖子或页面,并且在您向下滚动后,一旦到达页面顶部,它就会变得粘性。粘性块可以包含任何其他块(段落、图像等),也可用于在其他块(例如列或表)。
主要原理与我的Sticky菜单(Or Anything)插件相同,并且该插件的基本代码也在这个Sticky Block插件中使用了。如果您想在内容区域之外制作任何粘性内容(例如导航菜单、小部件),请使用粘性菜单(或任何东西)插件而不是Sticky Block。
本周精选板块(2021年9月16日)。
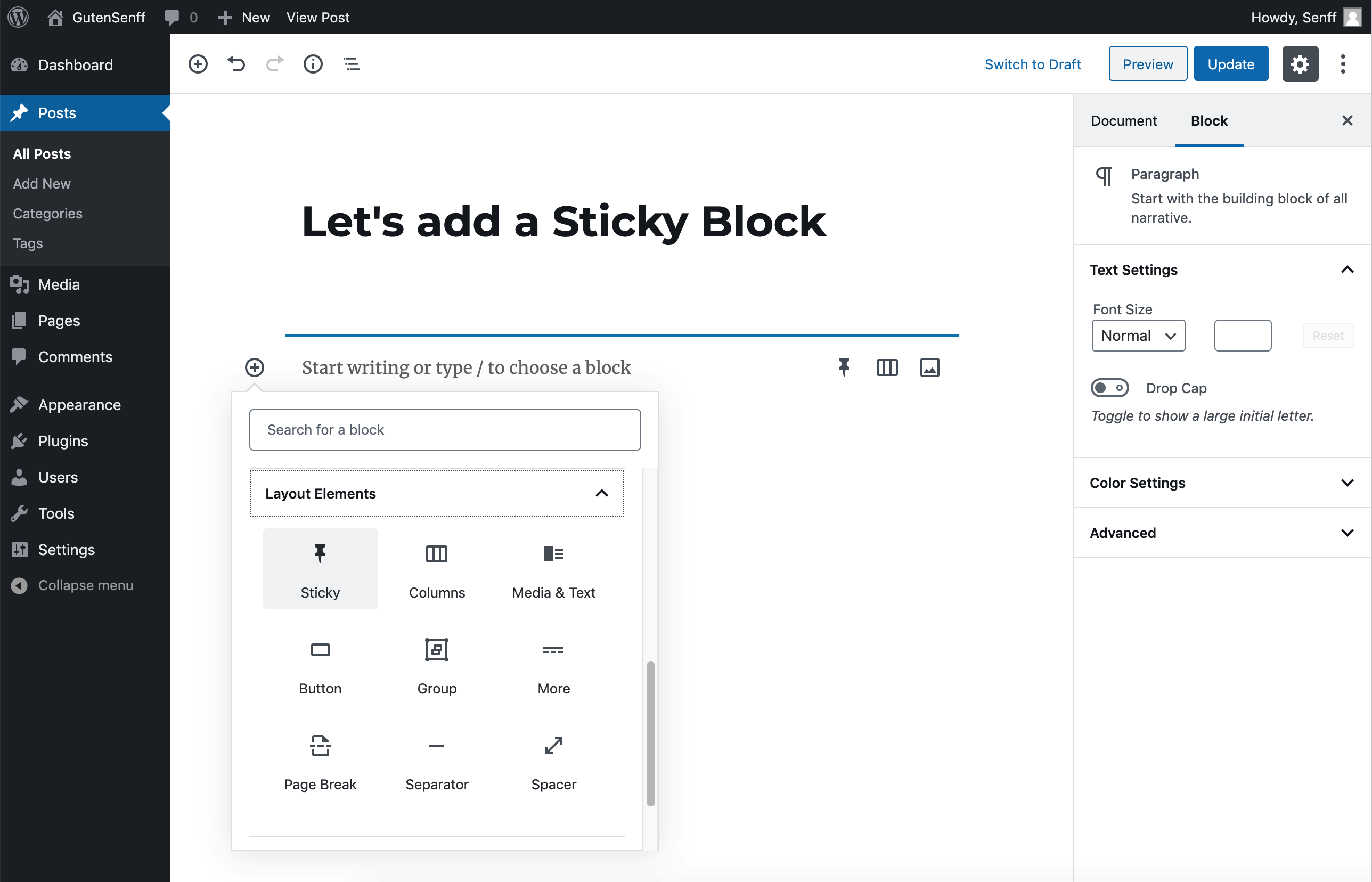
特征任何区块都可以添加到粘性区块中:Sticky Block作为包装器或分组块,可以容纳所有其他类型的块。粘性块可以添加到其他块中:任何作为-wrapper-的块(如Columns Block或Table Block)也可以保存Sticky Block。从顶部定位(可选):你可以在粘性块和页面顶部之间添加任意量的空间,这样元素就不会总是粘在页面的天花板上。仅针对某些屏幕尺寸启用(可选):您可以设置粘性应该发挥作用的最小和/或最大屏幕尺寸。例如,如果您有一个响应式的网站并且您不希望您的区块在较小的屏幕上出现粘性,这可能很方便。俯卧撑元素(可选):您可以选择页面下方的任何其他元素,这些元素将再次向上推粘块(例如页脚,甚至另一个粘块)。管理员栏了解:检查当前用户在页面顶部是否有管理员收件箱。如果它有,粘性块不会遮住它(或被它遮住)。Z-index:如果页面上有其他元素遮挡或偷看您的粘性块,您可以轻松添加Z索引。只有在区块具有粘性时才会应用此功能。屏幕截图 添加粘性块
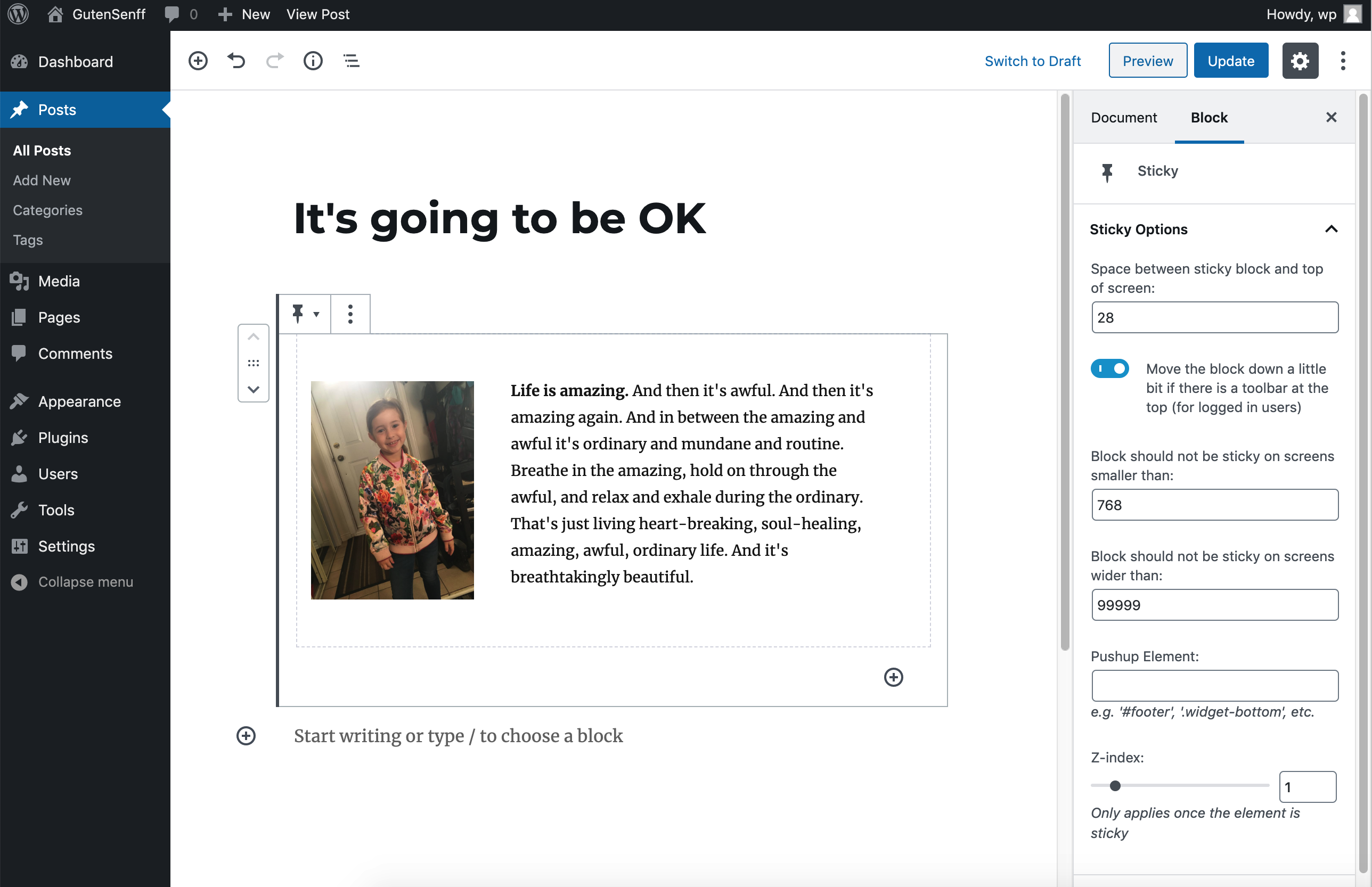
添加粘性块 粘性块(包含媒体文本块)及其所有选项块
粘性块(包含媒体文本块)及其所有选项块该插件提供1个区块。
StickyInstallation从WordPress插件目录中安装Sticky Block。或者,如果这不起作用:将-sticky-bank-目录上传到您的-wp-content/plugins-目录。在您的WordPress管理员中,前往PLUGins并激活-Sticky Block-编辑帖子或页面时,在可用块的布局部分中找到Sticky块。派对!常见问题我可以在页面上添加多个粘性块吗?是的,你可以。与粘性菜单(或任何内容)插件(您只能选择一个粘性元素)不同,粘性块插件可以让您添加尽可能多的粘性块。
是否有可能向元素添加一些样式,但只有在元素粘性时?要在Block不粘时将样式添加到Block,请使用className -.block-is-not-sticked-。
要仅在块粘性时将样式添加到块,请使用className -.block-is-stickly-。
以下代码仅在不粘时为您的区块提供红色背景,仅在不粘时为您的区块提供蓝色背景:
.block-is-not-sticked {
背景:红色;
}
.block-is-sticky {
背景:蓝色;
}
您可能需要对CSS进行更具体的描述,才能覆盖其他默认样式。
我需要更多帮助!请访问WordPress.org上的插件支持论坛并发布消息(如果可能的话,请包括指向您网站的链接)。
我需要一些插件目前不支持的功能。你能帮忙制作自定义版本吗?我目前无法从事任何定制工作。
这个插件是怎么制作的?Sticky Block是Ahmad Awais使用Create Guten Block工具包创建的。
相关推荐
- WorkFlowPro Bulk产品CSV进口商最好的WordPress通用插件下载 博客插件模块
- Vindi Pagamentos 最好的WordPress常用插件下载 博客插件模块
- Form AI Assistant 最好的WordPress通用插件下载 博客插件模块
- Spyglasses AI Traffic Analytics 最好的WordPress常用插件下载 博客插件模块
- Synced Patterns for Themes 最好的WordPress常用插件下载 博客插件模块
- 远程数据块最好的WordPress通用插件下载 博客插件模块
- CeeWP Robots. text Manager 最好的WordPress常用插件下载 博客插件模块
- EffortLess QR Code Generator 最好的WordPress通用插件下载 博客插件模块
- Blog Importer for HubSpot 最好的WordPress常用下载 博客插件模块
- DreamCore Monitor 最好的WordPress通用插件下载 博客插件模块
- WordPress插件排行
-
- 1Plazox最好的WordPress常用插件下载博客插件模块
- 2TMDS Dropshipping for TEMU和Woo 最好的WordPress通用插件下载 博客插件模块
- 3XhTheme代码块最好的WordPress常用插件下载博客插件模块
- 4UIKIT编辑器阻止最好的WordPress常用插件下载博客插件模块
- 5Site is Alive 最好的WordPress通用插件下载 博客插件模块
- 6支付表格、立即购买按钮和发票系统|GetPaid 最好的WordPress通用插件下载 博客插件模块
- 7Goopter高级集成PayPal Full Payments和WooCommerce 最好的WordPress常用插件下载 博客插件模块
- 8Otter Blocks Gutenberg Blocks,Page Builder for Gutenberg Editor amp; FSE 最好的WordPress常用插件下载 博客插件模块
- 9Ultimate Tag Cloud Elementor Addon 最好的WordPress常用插件下载 博客插件模块
- 最近发表


