vue3新特性 Ⅱ
作者:小教学发布时间:2023-09-26分类:程序开发学习浏览:177
导读:setup()中使用生命周期函数在生命周期钩子前加上on来访问 并且需要保持小驼峰的命名方式,setup中的生命周期函数不包括beforeCreate和created。...
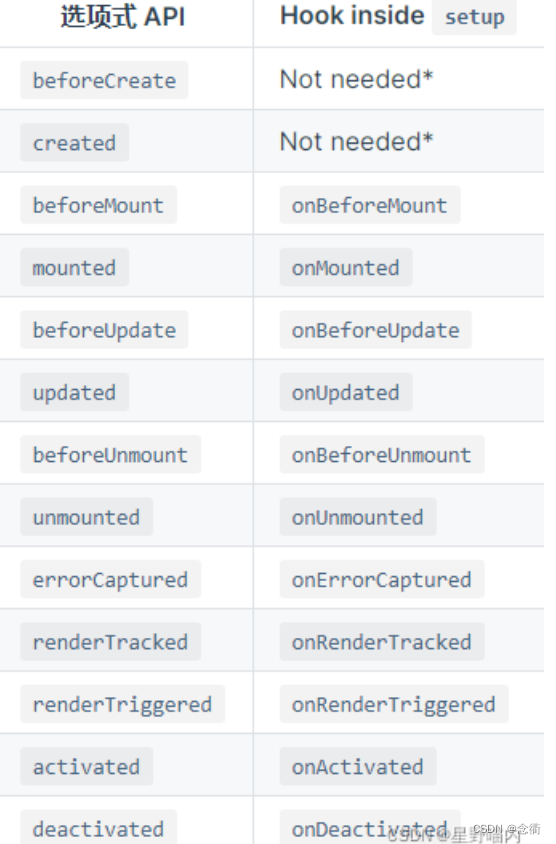
setup()中使用生命周期函数
在生命周期钩子前加上on来访问 并且需要保持小驼峰的命名方式,setup中的生命周期函数不包括beforeCreate和created。

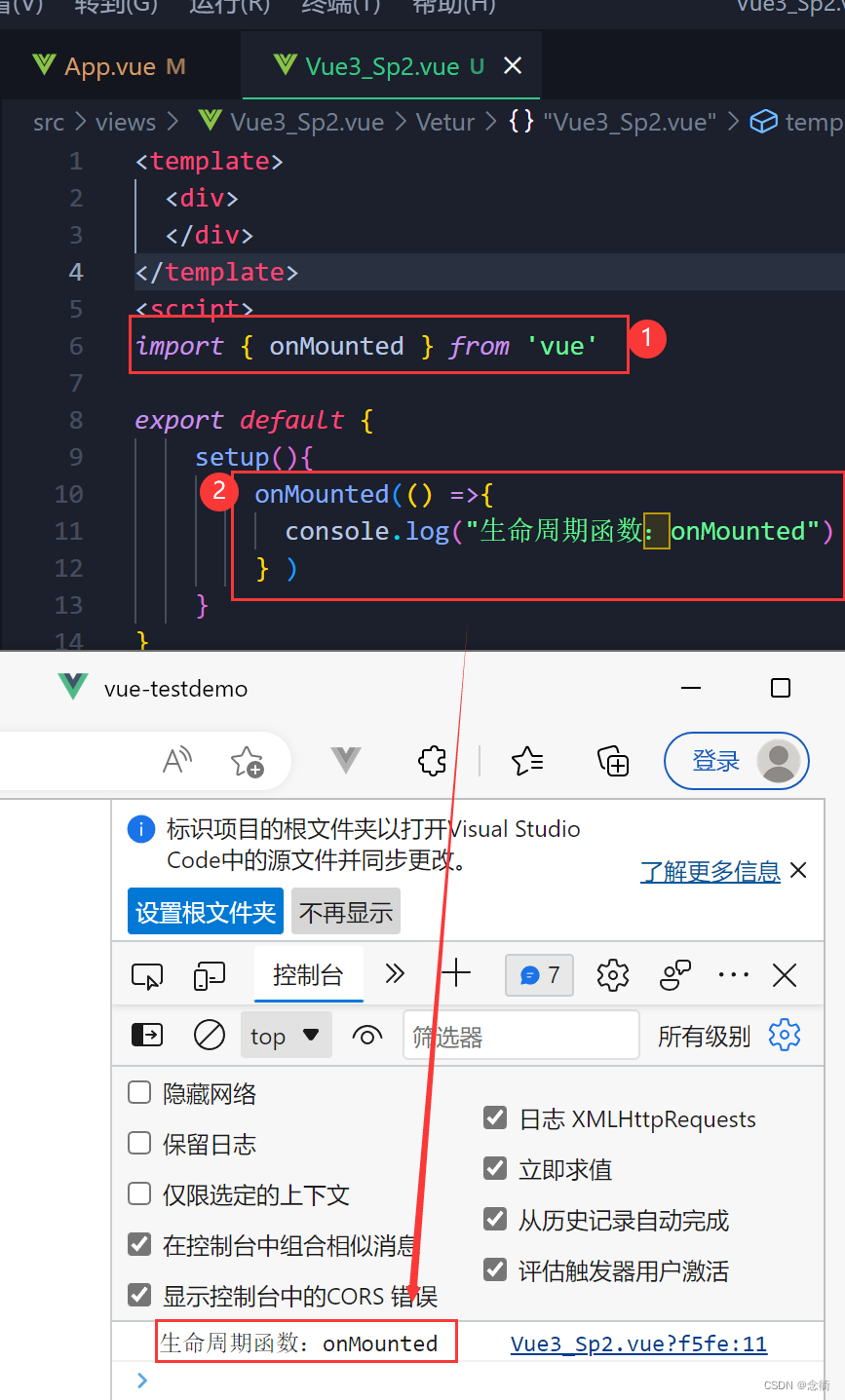
onMounted:比以前的mounted有优势,以前生命周期函数只能存在一个,现在可以存在多个,可以根据业务需要拆分。
<template>
<div>
</div>
</template>
<script>
import { onMounted } from 'vue'
export default {
setup(){
onMounted(() =>{
console.log("生命周期函数:onMounted")
} )
onMounted(() =>{
console.log("生命周期函数:onMounted")
} )
}
}
</script>
<style>
</style> 
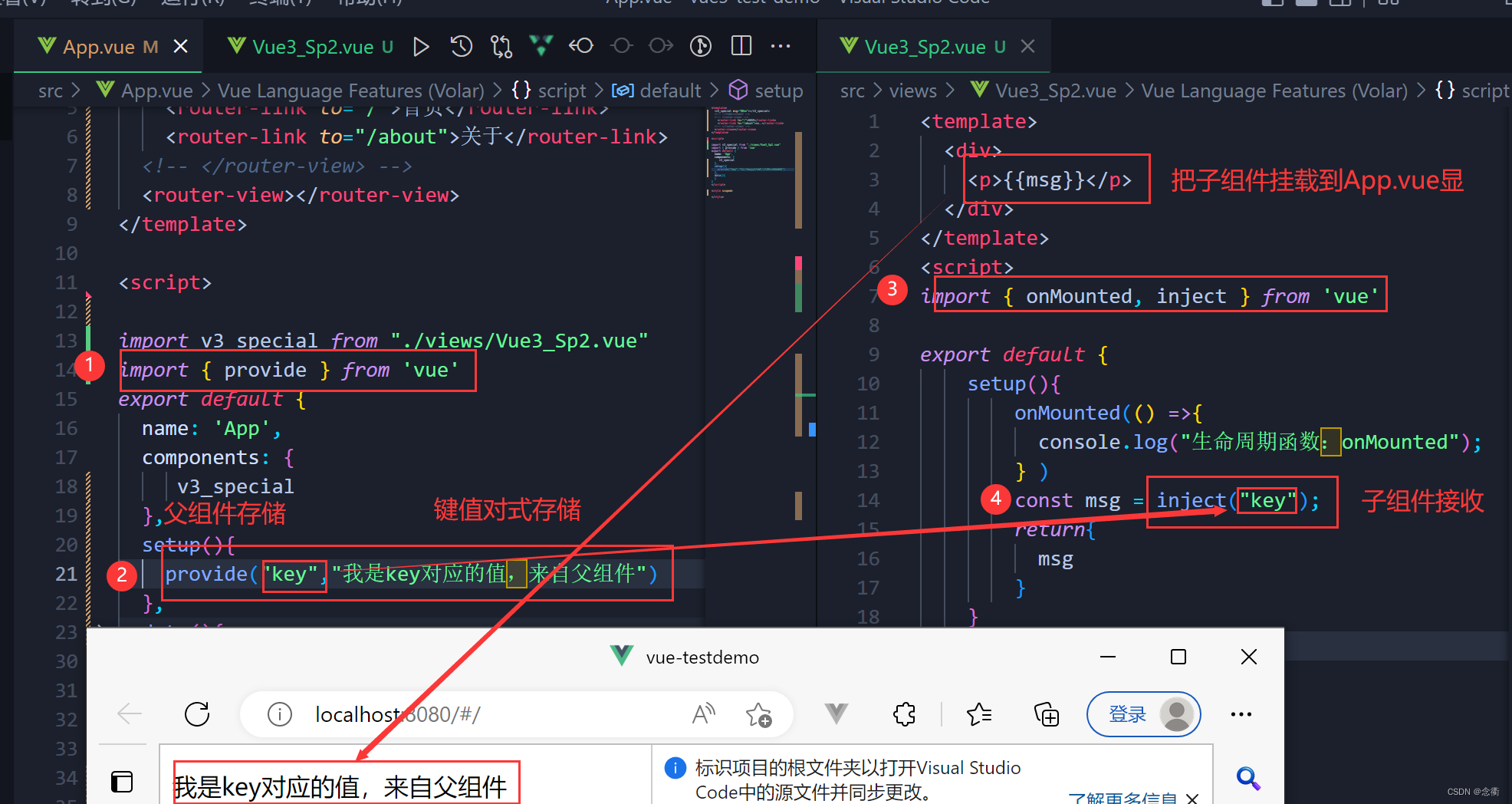
Provide / Inject
▣ provide() / inject()实现嵌套组件之间的数据传递
▣只能在setup()函数中使用
▣父组件中使用provide()向下传递数据
▣子组件中使用inject()获取上层传递过来的数据
▣不限层级(只能父组件向子组件传递数据,不能反向)

<template>
<v3_special msg="数据"></v3_special>
<!-- 路由的显示入口 -->
<!-- <router-view> -->
<router-link to="/">首页</router-link>
<router-link to="/about">关于</router-link>
<!-- </router-view> -->
<router-view></router-view>
</template>
<script>
import v3_special from "./views/Vue3_Sp2.vue"
import { provide } from 'vue'
export default {
name: 'App',
components: {
v3_special
},
setup(){
provide("key","我是key对应的值,来自父组件")
},
data(){
return{
title:"数据传递标题",
age:20,
names:["iren","maike"],
zi_to_fu_text:""
}
}
}
</script>
<style scoped>
</style>
<template>
<div>
<p>{{msg}}</p>
</div>
</template>
<script>
import { onMounted, inject } from 'vue'
export default {
setup(){
onMounted(() =>{
console.log("生命周期函数:onMounted");
} )
const msg = inject("key");
return{
msg
}
}
}
</script>
<style>
</style>
Fragment 不再限于模板中的单个根节点
以前外层只允许一个根节点,即最外层会包一个div,现在可以不用。
以前: 现在:


- 程序开发学习排行
- 最近发表


