Vue2 watch监听props的值
作者:小教学发布时间:2023-09-25分类:程序开发学习浏览:255
导读:再次遇到监听子组件收到父组件传过来的值,如果这个值变化,页面中的值发现是不会跟着同步变化的。所以监听props中的值,一直监听。 代码:props:{...
再次遇到监听子组件收到父组件传过来的值,如果这个值变化,页面中的值发现是不会跟着同步变化的。所以监听props中的值,一直监听。


代码:
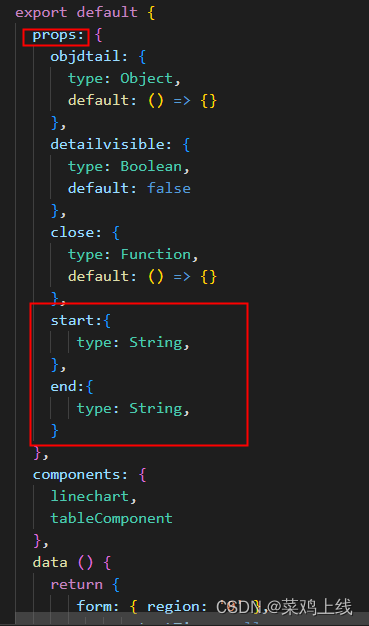
props: {
start:{
type: String,
},
end:{
type: String,
}
},
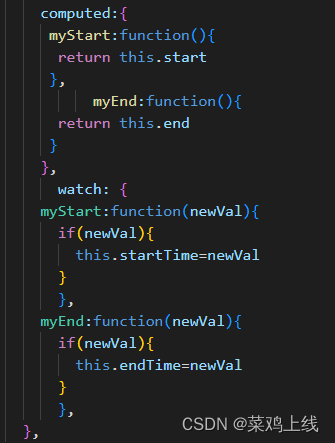
computed:{
myStart:function(){
return this.start
},
myEnd:function(){
return this.end
}
},
watch: {
myStart:function(newVal){
if(newVal){
this.startTime=newVal
}
},
myEnd:function(newVal){
if(newVal){
this.endTime=newVal
}
},
},- 上一篇:在项目开发中统计代码行数的6种方式
- 下一篇:web存储(Storage)
- 程序开发学习排行
- 最近发表


