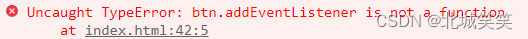
addEventListener is not a function , JavaScript添加监听事件时报错
作者:小教学发布时间:2023-09-24分类:程序开发学习浏览:225
导读:简述:在写js代码的时候,控制台有时候会遇到这样的报错,addEventListenerisnotafunction,说addEventListener不是一个函数,具...
简述:在写js代码的时候,控制台有时候会遇到这样的报错,addEventListener is not a function,说addEventListener不是一个函数,具体原因是因为监听事件的事件源不对,事件源应该是一个元素,而非其它;
因此我们在获取元素时要注意,
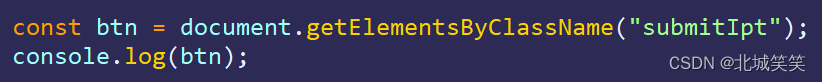
getElementsByClassName()、
getElementByTagName(),
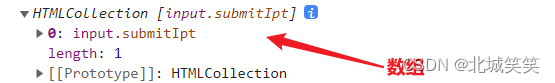
获取到的是一个数组,即使满足条件的元素只有一个,也是数组形式返回,
eg:

控制台输出:

监听的事件源是一个数组,并非元素,所以在给btn添加addEventListener()监听事件时会报错,getElementByTagName()类似,
可以写成这样,数组[0],或者使用querySelector方法,就可以解决;
btn[0].addEventListener('click', function () {
console.log("enumerable");
})
const btnTwo = document.querySelector(".submitIpt")
btnTwo.addEventListener("click", (() => {
console.log("immediate");
}))
- 程序开发学习排行
- 最近发表