Form Builder CP 最好的WordPress通用插件下载 博客插件模块
作者:98wpeu发布时间:2025-04-26分类:WordPress插件浏览:230

 表单生成器CP安装
表单生成器CP安装使用Form Builder CP,您可以:
- Build a form- Use a visual form builder to create a form- Receive the form data via email- Add validation rules to the form- Add captcha anti-spam to the form- Style the form- Customize the emailsForm Builder CP是一个联系人表单插件,允许创建联系表格和电子邮件他们
此表格插件允许您使用其表格生成器创建联系人表格、预订表格或通过您的网站捕获信息的其他类型的表格。
表单生成器具有一个用于创建联系表格与字段验证和反垃圾邮件CAPTCHA所有版本中都包含图像验证。表单生成器就像将表单字段拖放到联系人表单一样简单。
该版本支持三种类型的表单字段:文本字段、电子邮件字段和文本区域字段.这些字段可以无限次地使用到相同的形式中来创建大的形式。大多数联系形式仅基于这三种类型的领域。该插件还有其他版本(商业版本)支持其他字段类型,有关其他版本的信息可在https://wordpress.dwbooster.com/forms/cp-easy-form-builder上找到
Form Builder CP功能:允许创建联系人表单视觉上,具有现代而简单的界面发送将联系人表单数据发送到您提供的电子邮件地址允许包含其他用户信息(IP、用户代理)允许自定义文本电子邮件消息,包括每个表单字段的特定标记包括验证联系表格数据:必填字段、电子邮件、日期、号码等。包括内置验证码图像验证。使用Ajax处理联系人表格:用户更快、更舒适联系人表格使用与移动页面兼容的现代jQuery脚本呈现和验证。
Form Builder CP的核心是它的表单生成器(或表单生成器)。它是100% JavaScript,支持基本的电子邮件,文本和评论字段。还有其他版本支持更高级的领域。表单制作者还允许为每个表单字段指定CSS类(请参阅常见问题解答中的更多信息)或将各个表单字段对齐在同一行中。
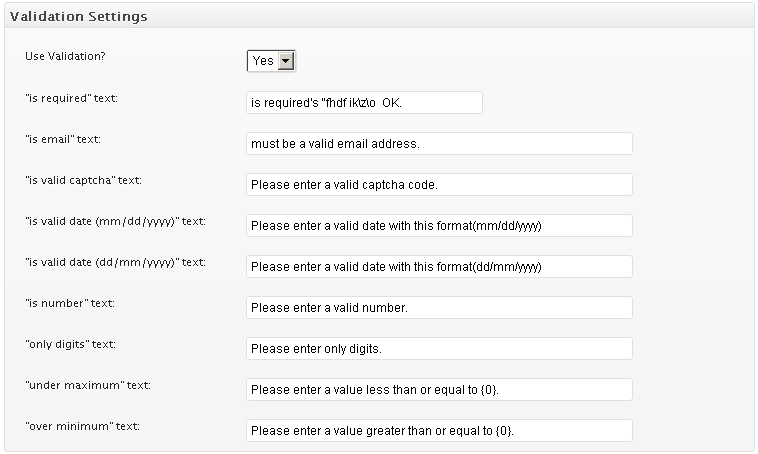
验证也集成在表单生成器中,涵盖电子邮件表单字段、确认表单字段、在表单字段中输入的文本长度、必需的表单字段和其他常见表单验证规则。
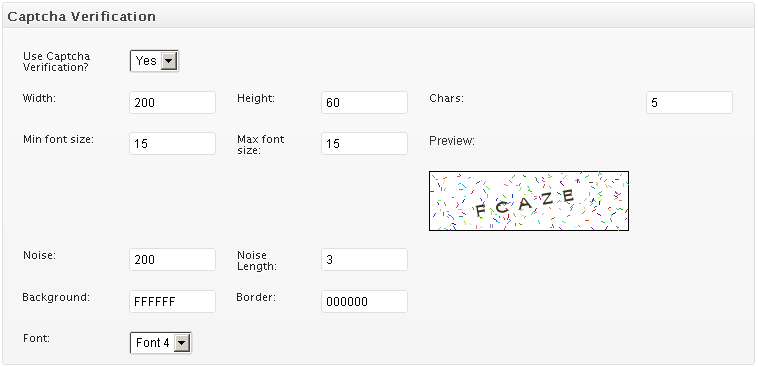
验证码100%内置在插件中,不需要外部验证码或反垃圾邮件服务。验证码图像可以在视觉上配置以修改字体、颜色、噪音量和大小。验证码验证是使用Ajax进行的,以避免重新加载页面。验证码配置部分位于设置区域的表单生成器下方。
更新根据收到的反馈,当前的Form Builder CP版本1.1.4中发布了新功能,我们要感谢所有支持开发、提供反馈和功能请求的人员。该插件目前已被下载/安装超过30,000次,并且一组新的更新已经在准备中,欢迎任何功能请求。谢谢!
如果表格没有出现-t:如果表格没有出现在公共网站上,那很可能是由于与主题冲突。大多数情况下的解决方案如下:
编辑文件cp_easy_form_builder.php,转到#22行,其中写道:
define(-CP_EASYFORM_Protect_DEGER_CLARTS_LOADING-,假);
将该配置常数设为真,例如:
定义(-CP_EASYFORM_Protect_DEGER_CLARTS_LOADING-,true);
这样,脚本将以不同的方式加载,以避免与强制其自己的jQuery版本的第三方主题发生冲突。此更新还可以解决与仪表板区域中的表单生成器的冲突。
其他Form Builder CP版本:Form Builder CP插件的专业版本也支持以下功能:
表单生成器中的更多表单字段类型:上传字段、电话字段、密码字段、数字字段、日期字段、复选框、弹出式按钮、选择下拉字段表单生成器中的其他格式选项:小节分隔、评论区域。网站中有多个表单(每页最多1个表单)自动文件上传/附件处理特定表单字段的标签到电子邮件包括自动回复WordPress多网站兼容您可以在www.example.com上阅读有关该版本的更多详细信息
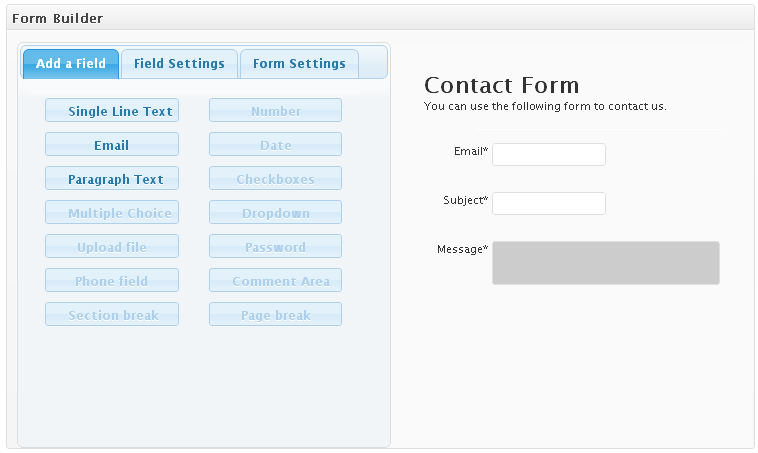
截图 使用表单创建者将字段添加到联系人表单
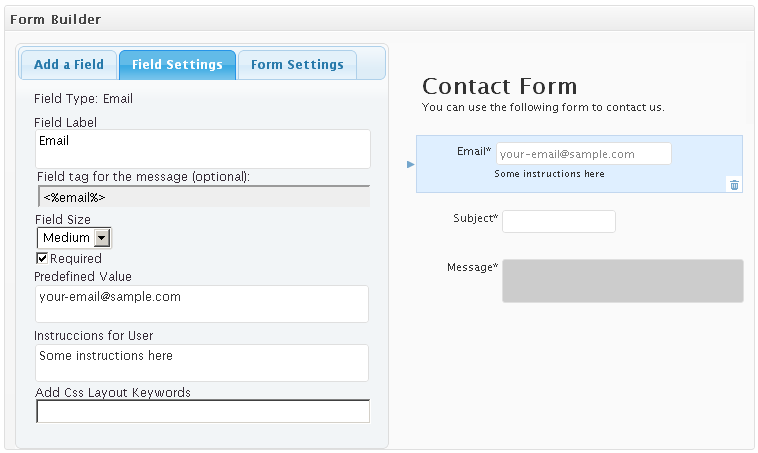
使用表单创建者将字段添加到联系人表单 使用表单生成器编辑字段
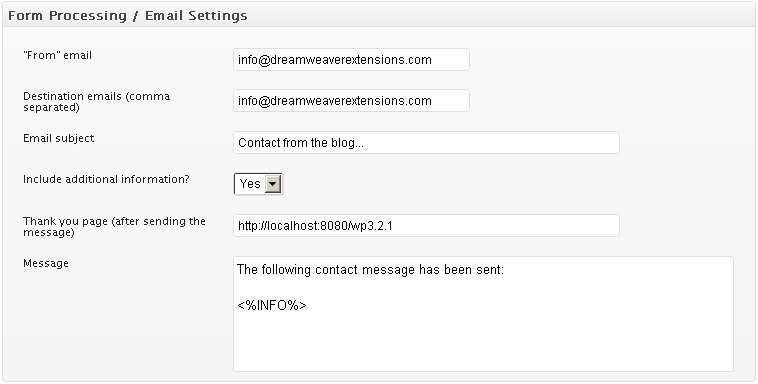
使用表单生成器编辑字段 联系人表格处理设置
联系人表格处理设置 联系人表单验证设置
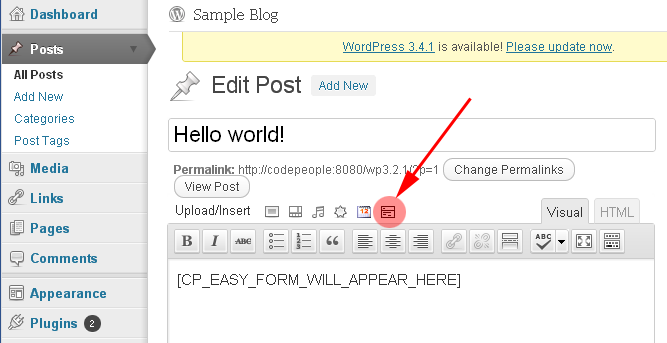
联系人表单验证设置 将联系人表格插入页面
将联系人表格插入页面 内置验证码图像反垃圾邮件保护块
内置验证码图像反垃圾邮件保护块该插件提供1个区块。
CP Easy Form Builder安装要安装Form Builder CP,请执行以下步骤:
并解压Form Builder CP插件将整个cp-easy-form-builder/目录上传到/wp-content/plugins/目录通过WordPress中的插件菜单激活Form Builder CP插件在管理菜单中配置Form Builder CP设置Form Builder CP要将Form Builder CP插入某些内容或发布使用编辑内容时出现的图标FAQQ:设置区域中的每个字段意味着什么?>>>>答:Form Builder CP产品页面包含有关每个字段和自定义的详细信息:
https://wordpress.dwbooster.com/forms/cp-easy-form-builder
问:如何将CSS样式应用于表单字段?答:进入表单编辑器(表单生成器),点击一个字段编辑其详细信息,那里有一个名为-添加CSS布局关键字-的设置。您可以将类别名称添加到该字段中,因此CSS类中指定的样式将应用于该字段。
注意:不要直接在那里添加样式规则,但添加CSS类的名称。
您可以将CSS类放入模板的CSS文件中,也可以放入位于plugin-s文件夹中的文件-cp-easy-form-builder\css\stylepublic. css-中。
问:我可以将表格排列成两列或多列吗?答:是的,请使用-添加CSS布局关键字-字段到表单创建器中来执行此操作。在表单创建者中单击一个字段,在其设置中,有一个名为-添加Css布局关键字-的字段。您可以将应用于该字段的CSS类的名称放入该字段。
有一些预定义的CSS类可以使用将两个、三个或四个表单字段对齐到同一行中。CSS类的名称为:
column2column3column4例如,如果您想将两个表单字段放入同一行中,则为两个表单字段指定类别名称-专栏2-。
问:用于发布表单的Form Builder CP缩写是哪个?答:这是Form Builder CP的缩写:
[CP_EASY_FORM_WILL_APPEAR_HERE]您可以使用do_shortcode函数将其粘贴到帖子/页面的任何位置,或直接粘贴到模板中。在页面和帖子的版本中,有一个链接,将Form Builder CP缩写插入页面/帖子。
问:如何修改提交按钮设计?A:类=-pbSubmit-可用于修改按钮样式。
这些样式可以应用于主题的任何CSS文件或CSS文件-cp-easy-form-builder\css\stylepublic. css-。
如需进一步修改,提交按钮位于文件的末尾-cp_easyform_public_int. inc. php-。
问:如何编辑提交标签?答:Form Builder CP设置中有一个名为-Submit Button-的新设置框。您可以在那里编辑提交按钮标签并获取有关编辑其CSS样式的信息。
问:我可以在每个字段上显示点击次数并向用户提供说明吗?答:是的,在表单生成器中单击该字段,您将在-字段设置-选项卡中看到各种选项。在这种情况下,您对标有“用户说明”的选项感兴趣。
在设置字段-用户说明-中输入说明,然后单击该字段下方标记为-显示为浮动工具提示-的复选框,这样当该字段收到焦点时(当用户进入该字段输入某些内容时),说明就会出现。
如果复选框-显示为浮动工具提示-未标记-t,则说明将始终显示在表单中字段的正下方。
相关推荐
- Building APendant最好的WordPress通用插件下载 博客插件模块
- Countdown,Coming Soon,Maintenance Countdown amp; Clock 最好的WordPress常用插件下载 博客插件模块
- Formidable Form联系表格插件,调查,测验,付款,计算器表格和定制表格生成器最佳的WordPress通用插件下载 博客插件模块
- 用于构建词汇表、词典和更多最好的WordPress常用插件下载博客插件模块的英雄词汇块
- FormGent最好的WordPress常用插件下载博客插件模块
- Elementor网站生成器不仅仅是一个页面生成器最好的WordPress常用插件下载博客插件模块
- AppCraftify 最好的WordPress通用插件下载 博客插件模块
- 雅贝·布瑞克斯本德最好的WordPress常用插件下载博客插件模块
- Squad Post Grid Module for Divi Theme,Extra Theme and Divi Builder最好的WordPress常用插件下载博客插件模块
- WordPress插件排行
-
- 1Plazox最好的WordPress常用插件下载博客插件模块
- 2TMDS Dropshipping for TEMU和Woo 最好的WordPress通用插件下载 博客插件模块
- 3XhTheme代码块最好的WordPress常用插件下载博客插件模块
- 4UIKIT编辑器阻止最好的WordPress常用插件下载博客插件模块
- 5Site is Alive 最好的WordPress通用插件下载 博客插件模块
- 6支付表格、立即购买按钮和发票系统|GetPaid 最好的WordPress通用插件下载 博客插件模块
- 7Goopter高级集成PayPal Full Payments和WooCommerce 最好的WordPress常用插件下载 博客插件模块
- 8Otter Blocks Gutenberg Blocks,Page Builder for Gutenberg Editor amp; FSE 最好的WordPress常用插件下载 博客插件模块
- 9Ultimate Tag Cloud Elementor Addon 最好的WordPress常用插件下载 博客插件模块
- 最近发表


