Countdown and CountUp,WooCommerce Sales Timer 最好的WordPress通用插件下载 博客插件模块
作者:98wpeu发布时间:2025-04-26分类:WordPress插件浏览:181

 倒计时和倒计时,WooCommerce销售计时器安装
倒计时和倒计时,WooCommerce销售计时器安装通过WordPress倒计时和倒计时,WooCommerce Sales Timer插件,您可以轻松创建您需要的任何计时器。有很多您会喜欢的新功能。我们为扩展版本添加了Popup和一些其他重要内容。
您还可以使用一些又好又方便的主题。
扩展版本具有很多有用的功能,以下是其中的一些功能。
免费版本的特点完全响应WooCommerce准备好了能够使用包含小时和分钟的方便日历设置时区的能力能够创建无限倒计时能够在同一页面上进行无限倒计时能够在页面/帖子和小部件上使用能够设置宽度和宽度的节拍类型(px或%)能够使用翻译文件能够在日期、小时、分钟和秒字段中输入您喜欢的文本时间结束后能够选择操作时间到期后能够显示消息能够设置元素(字段)之间的宽度和距离能够设置字体大小能够输入顶部/底部的距离能够设置时间(数字)字段边界宽度和半径能够设置时间文本字段边界宽度和半径用户友好的后台在流行的WordPress主题上进行测试您可以将该插件升级到倒计时扩展Pro以添加一些功能。
Pro版本的功能能够使用重复(循环)功能能够使用重定向功能能够在弹出窗口中使用它能够使用6+个好主题能够删除或添加任何可用时间字段(周、天、小时、分钟、秒)能够与-Circle-按钮一起使用能够与-垂直滑动器-按钮一起使用能够选择文本颜色和背景颜色能够输入尺寸能够输入边界宽度和半径能够输入文本字体大小并选择字体系列能够内联显示元素37个令人敬畏的动画效果能够为每个元素或组设置动画添加计数的能力溢价如果您在我们的插件中发现任何错误或有问题,请使用支持论坛与我们联系。我们的插件有很多您会喜欢的好而独特的功能。您可以添加重复计时器、弹出窗口、倒计时等等。此外,我们的插件与WooCommerce集成,因此您可以在WooCommerce网站上使用它。
为了添加计时器,您需要执行一些简单的步骤。首先,转到您的WordPress网站管理面板,从左侧菜单中找到我们的插件。打开我们的插件页面并单击-添加新-按钮。
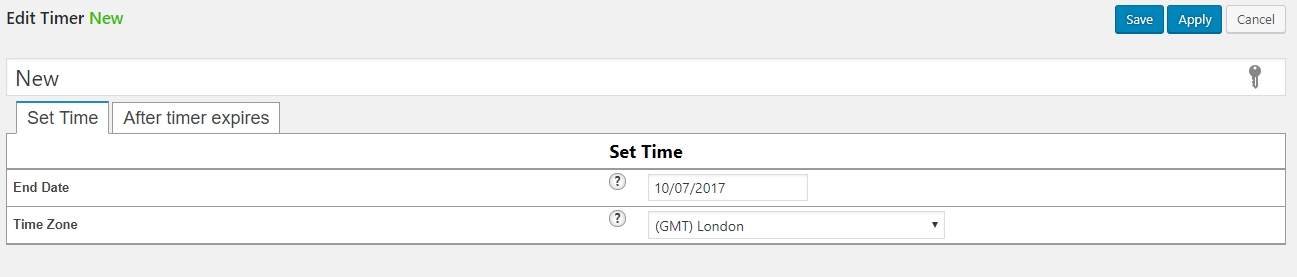
首先,输入标题,然后配置其他设置。选择类型。主要有4种类型-单人和个人计时器、单人和个人计时器。第二个字段是-结束日期-(对于向上计数,还有另一个字段-开始日期-)。最后一个是时区选项。这是一个很好的选择,我们建议使用它。
在此页面的第二个选项卡中,您可以配置时间结束后的操作。有4个选项,第一个将只是隐藏计时器,第二个将显示文本。此外,还有另外两种选择-重复和重定向。大多数用户使用最后两个选项。
从最后一个选项卡中,您会找到一个选项-在开始计数之前-。配置所有设置后,只需单击保存按钮即可。
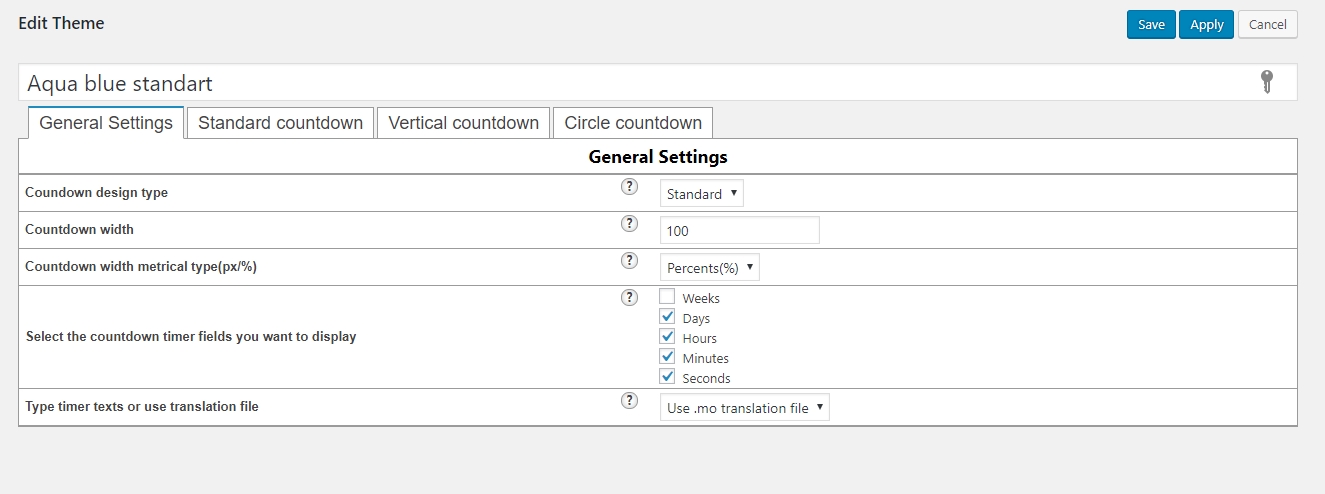
然后转到主题页面。您将在主题页面上看到4个选项卡。第一个是-常规设置-,其他3个是标准、垂直和圆形计时器设置选项卡。
从一般设置中选择设计类型(正如我们提到的标准、垂直或圆形类型)。然后选择宽度计量类型(px/%),然后选择宽度值。
下一个选项允许用户选择要显示的字段。您可以隐藏或显示所需的任何字段。可用字段包括周、天、小时、分钟和秒。
此选项卡的最后一个选项允许更改文本和配置翻译。
适用于标准类型的选项包括:
元素(字段)宽度元素之间的距离数字字段背景颜色文本字段背景颜色数字字体大小文本字体大小数字颜色文本颜色数字字体家族文本字体系列数字填充文本填充数字余量文本页边距数字字段边框宽度文本字段边框宽度数字字段边界半径文本字段边界半径数字字段边框颜色文本字段边框颜色串联显示元素为每个元素或组设置动画动画效果可用于垂直类型的选项包括:
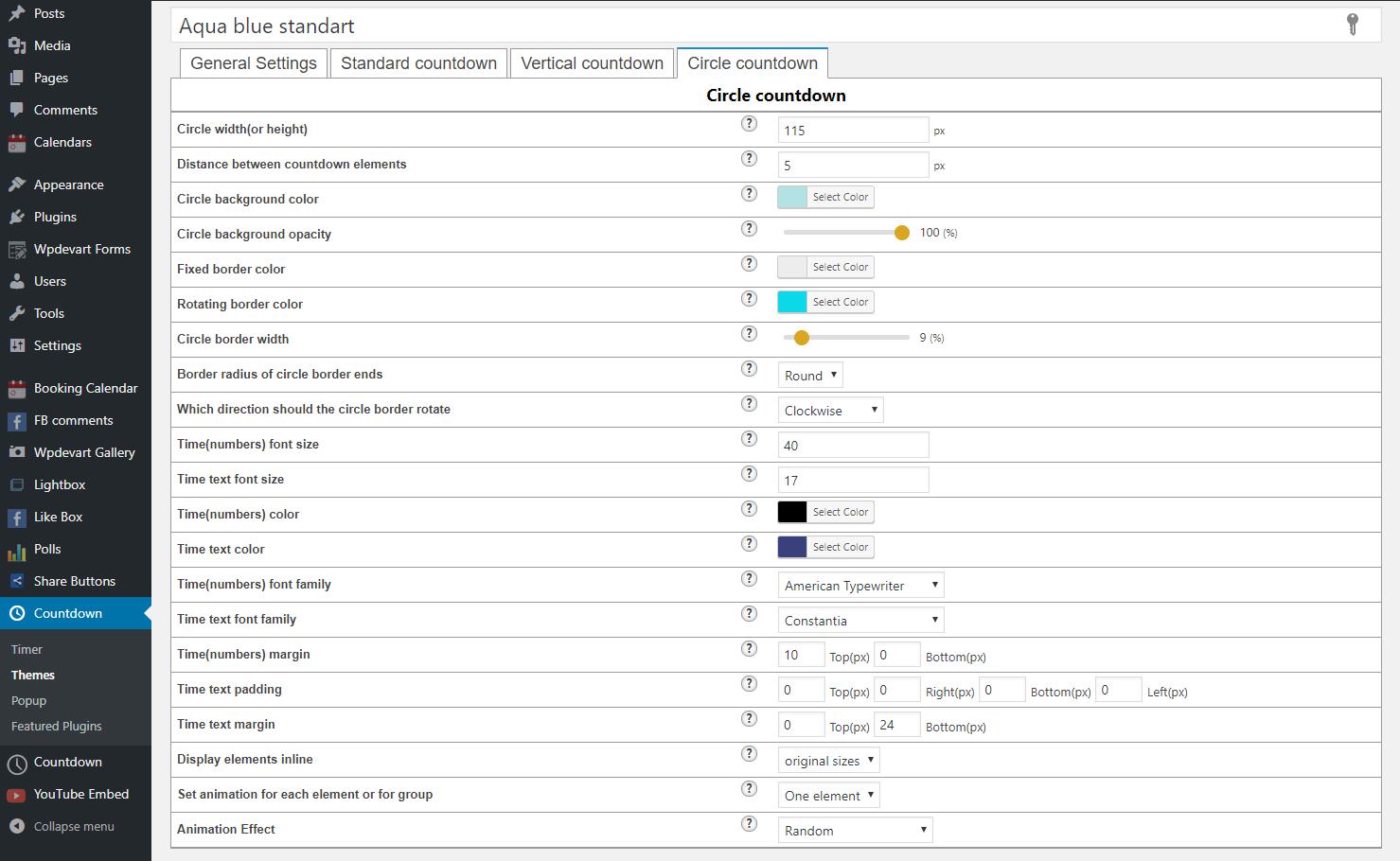
数字字体大小元素之间的距离数字字体家族数字颜色数字字段背景颜色数字字段边框宽度数字字段边框颜色文本字段背景颜色文本字体大小文本颜色文本字体系列文本填充文本页边距文本字段边框宽度文本字段边界半径文本字段边框颜色串联显示元素动画类型(元素或组)动画效果适用于Circle类型的选项包括:
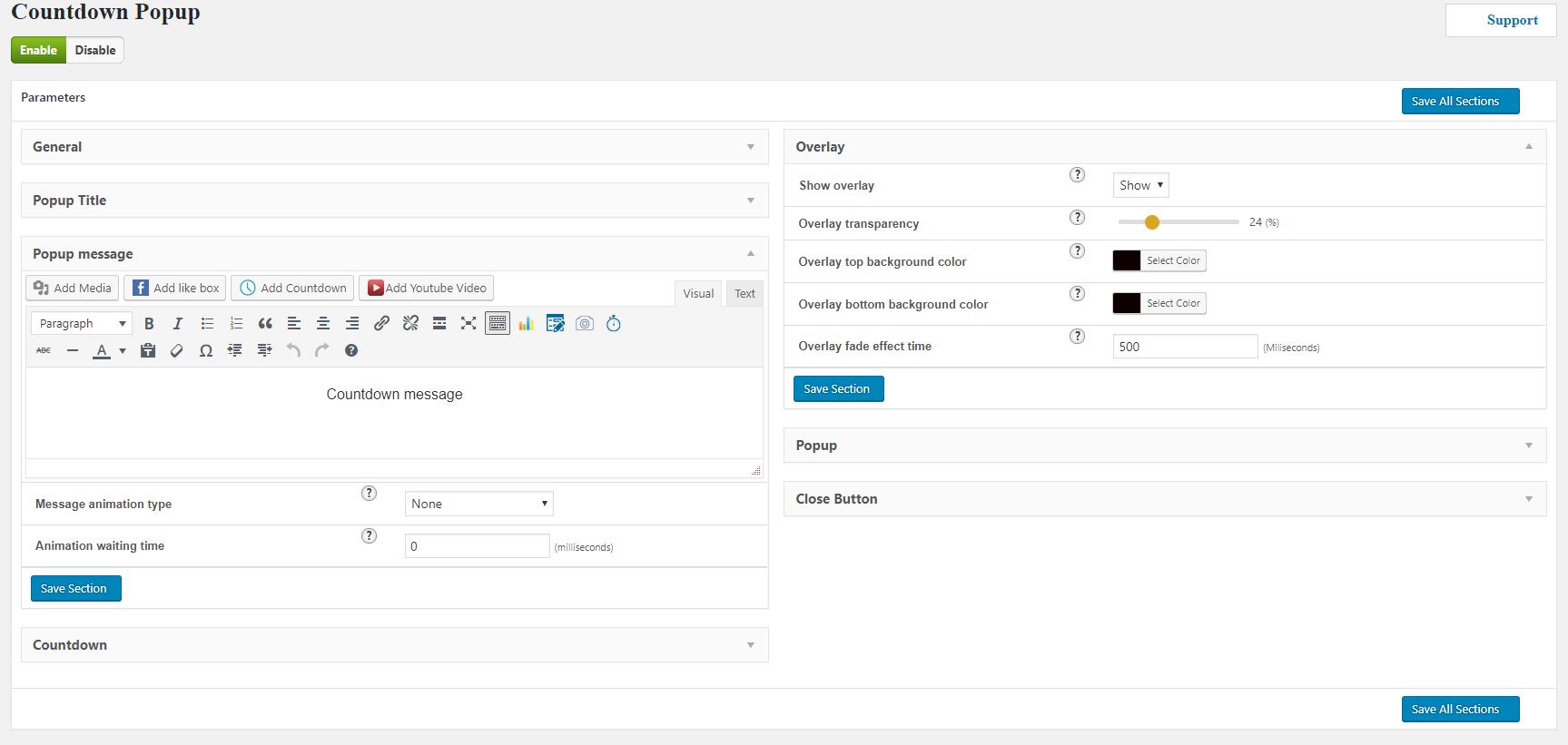
圆圈宽度(或高度)元素之间的距离圆圈背景色圆圈背景不透明度固定边框颜色旋转边框颜色圆边框宽度圆边界端点的边界半径圆边界应该旋转哪个方向数字字体大小文本字体大小数字颜色文本颜色数字字体家族文本字体系列数字余量文本填充文本页边距元素显示类型为每个元素或组设置动画动画效果添加主题后,保存它。现在您可以在需要的任何地方插入计时器,甚至可以在弹出窗口中使用它。
与WooCommerce集成我们的插件与WooCommerce集成,因此您可以轻松将其添加到您的产品页面。首先,从WooCommerce常规设置页面进行配置并设置一些常规选项。
之后,您可以从产品页面(从右侧)插入计时器。
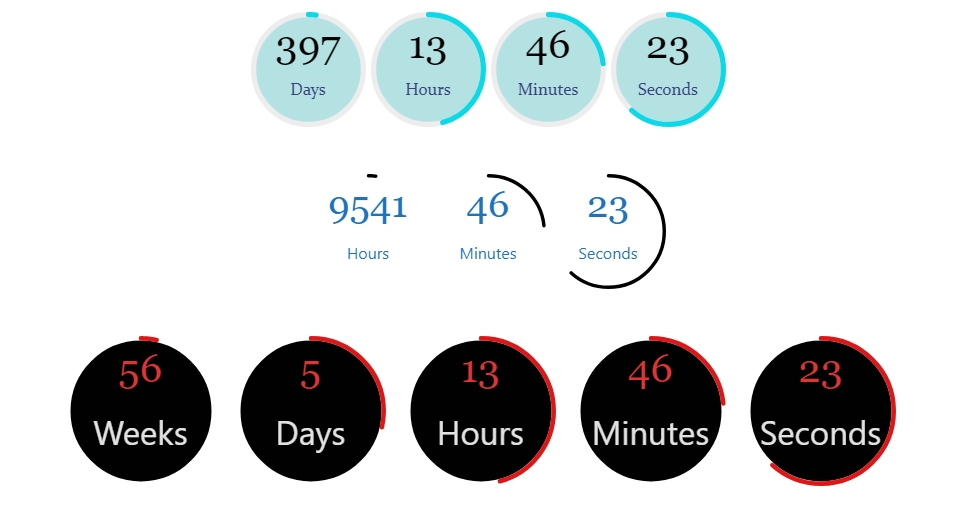
 前端
前端 前端
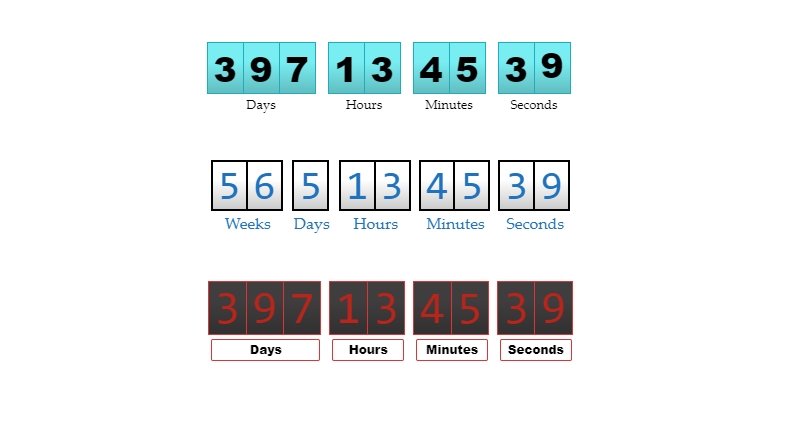
前端 后端
后端 后端
后端 后端
后端 后端模块
后端模块该插件提供1个区块。
WpDevArt Countdown extendedsInstallationFirst你需要下载插件ZIP文件。登录到你的管理面板。 转到插件页面,单击添加新建,然后单击-上传插件-。 然后单击-选择文件-然后选择plugin. Zip文件。然后安装并激活该插件。常见问题解答我们的插件对用户友好,但在这里您可以查看一些常见问题,可以帮助您。
安装插件需要上传哪些文件您需要选择. Zip文件,不需要提取Zip文件,只需上传即可。
相关推荐
- WorkFlowPro Bulk产品CSV进口商最好的WordPress通用插件下载 博客插件模块
- Vindi Pagamentos 最好的WordPress常用插件下载 博客插件模块
- TBF Bulk Feedback Manager 最好的WordPress常用插件下载 博客插件模块
- TBF Bulk Feedback Manager 最好的WordPress常用插件下载 博客插件模块
- 浮动接触按钮for MAX和Telegram 最好的WordPress通用插件下载 博客插件模块
- Stokro Simple Stock Management插件最好的WordPress通用插件下载 博客插件模块
- Orufy Bookings 最好的WordPress通用插件下载 博客插件模块
- ZERTH Pay Payment Gateway 最好的WordPress常用插件下载 博客插件模块
- Tabnav Accessibility Widget 最好的WordPress常用插件下载 博客插件模块
- FunnelKit Payment Gateway for Square WooCommerce 最好的WordPress通用插件下载 博客插件模块
- WordPress插件排行
-
- 1Plazox最好的WordPress常用插件下载博客插件模块
- 2TMDS Dropshipping for TEMU和Woo 最好的WordPress通用插件下载 博客插件模块
- 3XhTheme代码块最好的WordPress常用插件下载博客插件模块
- 4UIKIT编辑器阻止最好的WordPress常用插件下载博客插件模块
- 5Site is Alive 最好的WordPress通用插件下载 博客插件模块
- 6支付表格、立即购买按钮和发票系统|GetPaid 最好的WordPress通用插件下载 博客插件模块
- 7Goopter高级集成PayPal Full Payments和WooCommerce 最好的WordPress常用插件下载 博客插件模块
- 8Otter Blocks Gutenberg Blocks,Page Builder for Gutenberg Editor amp; FSE 最好的WordPress常用插件下载 博客插件模块
- 9Ultimate Tag Cloud Elementor Addon 最好的WordPress常用插件下载 博客插件模块
- 最近发表


